
8 webtrends voor 2022: is jouw website future proof?
De digitale wereld staat niet stil. Een website kan al snel gedateerd raken. De gemiddelde levensduur van een website is 5 jaar, mits regelmatige optimalisaties kan je het leven van je website verlengen. In het digitale landschap duiken regelmatig nieuwe trends op of winnen bepaalde trends opnieuw aan populariteit. Dat is in 2022 niet anders.
Dé website trends in 2022
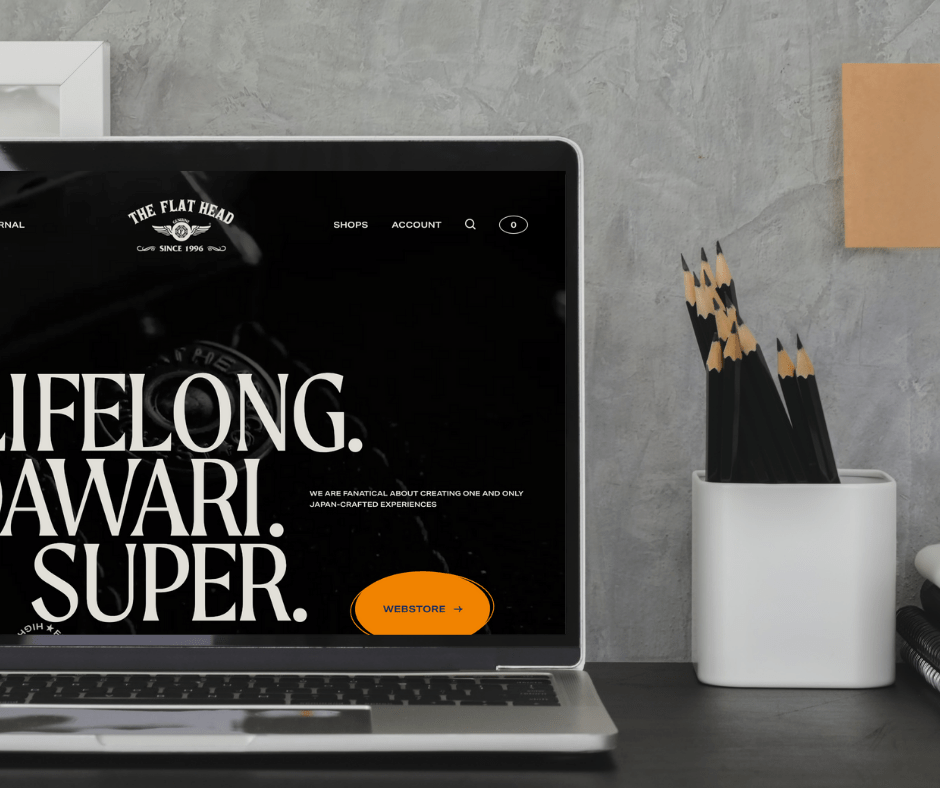
Webtrend 1: sterke en grote typografie
We zien het steeds vaker terugkomen en voorspellen een grote toename in sterke typografische elementen op websites. Een grote visual boven de vouw, afgewerkt met een duidelijke boodschap met dank aan een opvallend lettertype of speciale details. Denk maar aan drop shadows, kleurovergangen, 3D-effecten, animaties of overlap van tekst met foto’s of kleurvlakken. Niets is te gek in deze trend.

Goed uitgevoerd, kan deze websitetrend een prachtig resultaat opleveren. Toch kan je maar beter opletten en eerst goed nadenken hoe je dit webdesign van desktop omzet naar mobiel. Zo’n 60% van de websitebezoeken gebeurt via een mobiel apparaat en dat aantal blijft ieder jaar toenemen. Je website niet afstemmen op je mobiele gebruikers is dus een grote fout en kan je duur komen te staan.
Webtrend 2: gradiënt tot de tweede macht
Gradiënts werden in 2021 al vaak gebruikt, zeker als het ging om achtergrondvlakken of verwerkt in afbeeldingen. In 2022 zouden ze wel eens een prominentere plaats kunnen krijgen. Zo zien we kleurovergangen bijvoorbeeld ook toegepast worden in typografie, om zo extra aandacht te trekken naar een woord. Wie zegt dat je enkel de aandacht kan trekken door iets te onderlijnen?
Een gradiënt heeft het voordeel dat het diepgang toevoegt aan zelfs de kleinste details: een woord, een icoon een grafisch element, een call to action… en ga zo nog maar even door.
Webtrend 3: lagen en diepte creëren
Door de opkomst van mobiel design bleven steeds meer designers weg van gelaagde designs. Anno 2022 zijn goede webdesigners helemaal vertrouwd met het principe en kunnen ze dit naadloos vertalen naar een mobiele website.
Een gelaagd design zorgt extra diepgang en verbindt verschillende designelementen met elkaar. Een dergelijk design oogt vaak erg modern en dynamisch.
Webtrend 4: split screen
Wil je twee topics zo snel mogelijk onder de aandacht brengen? Dan is de split screen je vriend. Deze webtrend is nog volop in ontwikkeling en nog iedere dag zien we andere toepassingen verschijnen. Zo is deze trend heel handig als je interactie verwacht van je bezoeker. De potentiële klant krijgt namelijk een keuzegevoel. Daarnaast kan je ook verticale foto’s veel meer tot hun recht laten komen. Als kers op de taart is deze webtrend bovendien heel mobile friendly.

Webtrend 5: glassmorphisme
Niet volledig ongezien, denk maar aan de geblurde achtergrond van iOS 7, maar tot voor kort zeker geen trend als het ging om websites: glassmorphisme. Een nieuwe stijl die zich vooral laat kenmerken door transparantie, lagen, zwevende objecten, levende kleuren en geblurde achtergronden. Ook deze stijl staat of valt met kleine details. Een fijne witte lijn kan een wereld van verschil maken.
Webtrend 6: bye bye flat design
Het ooit zo populaire flat design wordt steeds minder vaak gebruikt in nieuwe websites. Eén van de meest voorkomende issues met flat design is de soms onduidelijkheid van de klikbare elementen. Hierdoor verloren sommige bedrijven heel wat potentiële leads. Hoe makkelijker je het voor de bezoeker maakt, hoe sneller hij of zij zal converteren.
Na jarenlang deze webtrend plichtsgetrouw te volgen, zien veel webdesigners dat het ook anders kan en misschien wel “moet”. Ook bij MonkeyProof delen we deze mening. Een website weerspiegelt ons bedrijf naar de buitenwereld. Vroeger was het misschien ons online visitekaartje, vandaag is het een uiting van onze bedrijfsidentiteit.
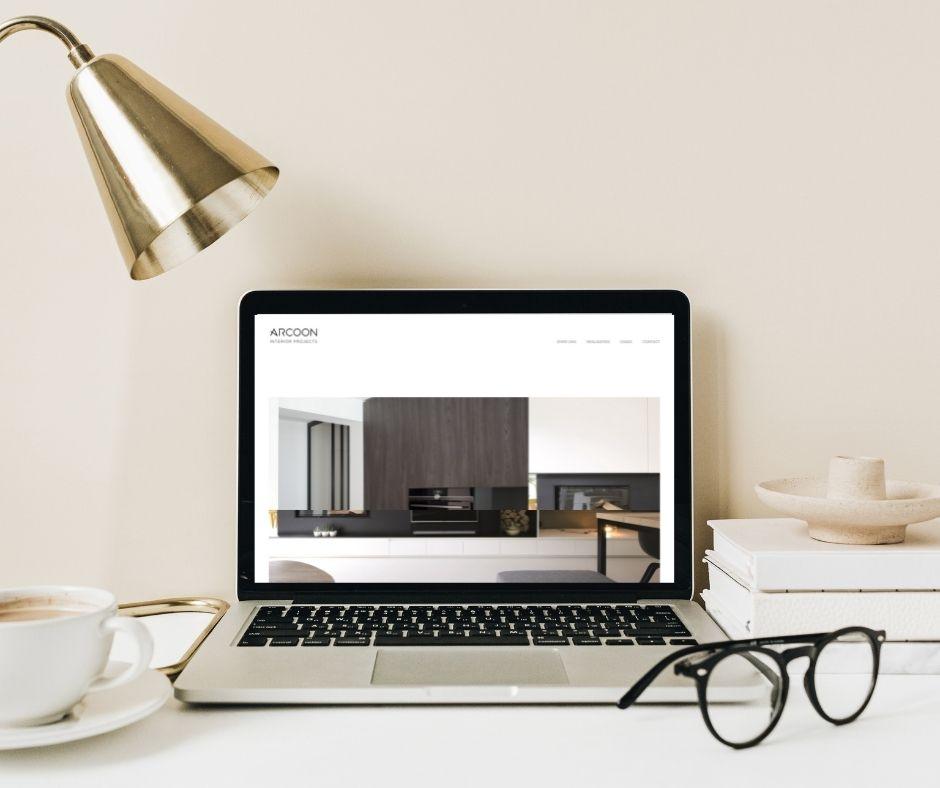
Webtrend 7: minimalisme
Scandinavisch design wint ieder jaar aan populariteit als het aankomt op interieur, minimalisme doet dat op gebied van webdesign. Veel bedrijven geven de voorkeur aan een simpel, strak en informatief design.
Laat je vooral niet misleiden, deze designstijl is een echte kunst. Simpel is geen synoniem voor saai.

Een minimalistische website vraagt veel aandacht en draait om details, balans en dat tikkeltje anders. We doorprikken dus graag hier en nu de droom dat een minimalistische website op 1, 2, 3 gemaakt is.
Dat “tikkeltje anders” kan bijvoorbeeld door een andere trend te integreren. Vaak zien we opvallende typografie of sprekende kleuren terugkeren in dergelijke designs. Typisch voor een minimalistische website look is de achtergrondkleur. Deze is over het algemeen wit, maar ook zwart keert af en toe terug.

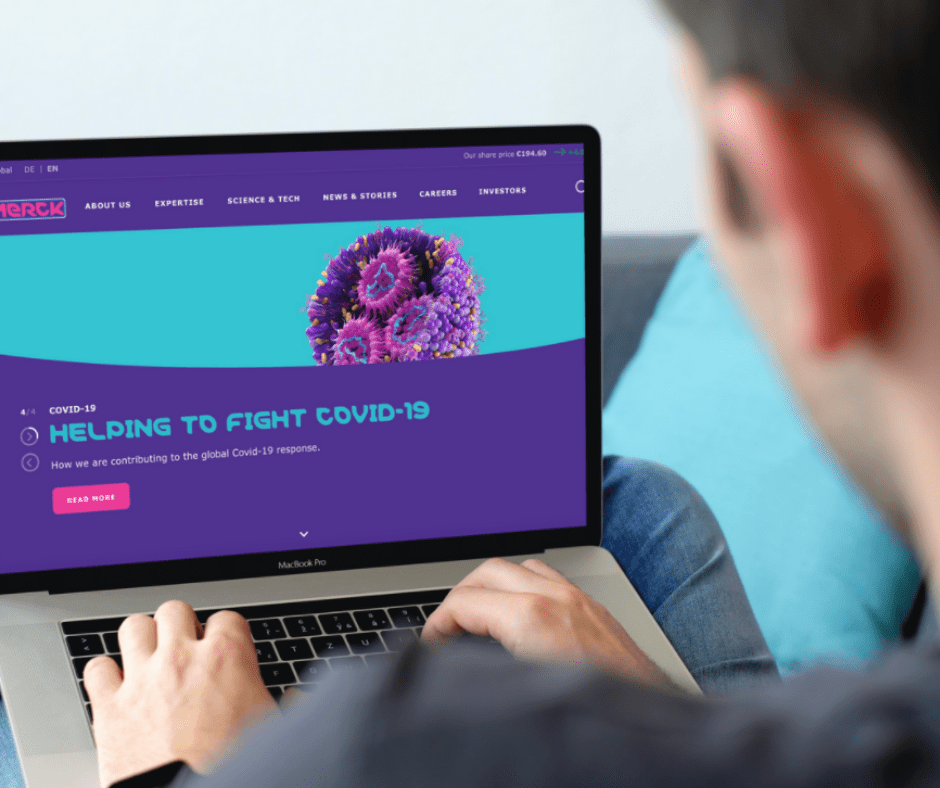
Webtrend 8: brutalisme
Sinds 2021 is deze trend aan een sterke opmars bezig. Brutalisme is zoals het woord doet vermoeden een redelijk extreme vorm van design. Het combineert sterke outlines, opvallende kleuren, grote typografie en veel fotografie. Brutalisme staat haast haaks op functionaliteit en onze eerste instincten.
Je kan het wel raden, niet ieder bedrijf geraakt hiermee weg. Je website moet altijd bij je bedrijf passen. Jouw website en die van je concurrent kan dus onmogelijk exact hetzelfde zijn. Je website moet bovendien ook enigszins aansluiten bij je sector. De kans dat je een dergelijke stijl ziet terugkomen in de zorgsector is relatief laag.
De sleutel tot een succesvolle website
Iedere website is anders, maar wij zien enkele belangrijke kenmerken terugkomen die het verschil maken tussen een goede website en een website:
- De mate waarin de website het bedrijf weerspiegelt
- De mate waarin gedragspsychologie wordt toegepast om bepaalde keuzes te maken
- De mate waarin UI en UX design werd toegepast
Ook belangrijk!
Google Analytics 4
Beter gekend als de nieuwste versie van Google Analytics of GA4. Stilaan neemt deze nieuwe versie steeds meer de bovenhand. Naarmate meer functies beschikbaar worden, voelen marketeers zich ook meer geneigd om GA4 te gebruiken. Al laten ze Universal Analytics nog niet volledig los. Want helaas bevat GA4 geen historische data.
Toch zijn er ook enkele grote voordelen aan verbonden:
- Beter voorbereid op de strenge cookie regelgeving
Dankzij GA4 zullen data gaps opgevuld worden door machine learning. Het is geen volledige oplossing, maar het vangt wel een groot deel op.
- Automatische meting van gebeurtenissen
Je hoeft dit dus niet langer handmatig in de stellen. Feest! Tenzij je de gebeurtenis wil meten als een conversie. Dan zal je dit wel zelf moeten aanduiden.
- Beter zicht op je funnel
Ook de funnel analyse werd volledig herbekeken waardoor je een customer journey wel kan aanpassen en dus ook op jouw bedrijf afstemmen.
SEO
Dé vraag van iedere ondernemer: wordt mijn website gevonden in Google? Niemand wil op pagina van 2 van Google staan, of nog erger pagina … 3. Test maar even bij jezelf, hoe vaak zoek jij verder dan de eerste pagina?
Enkele vragen die je jezelf kan stellen om te controleren of je SEO beter kan:
- Vernieuw je regelmatig content met blogs of nieuwsberichten?
- Maak je per pagina gebruik van een zoekwoord?
- Weet je hoeveel zoekvolume er op je zoekwoorden zit?
- Gebruik je ALT-teksten?
- Is al je meta data goed ingevuld?
- Voer je regelmatig website optimalisaties uit?
Lees meer over goede SEO.
Tracking
Het klinkt als een ‘vies’ woord, maar tracking is niet hetzelfde als het schenden van iemands privacy. Tracking op een website geeft een idee van de werking van je website. Converteren de bezoekers? Welke pagina’s worden er bezocht? Zo kunnen we nog wel even doorgaan. Hoe de tracking op je website eruit ziet, hangt volledig af van je doelstellingen.
Testing
De gebruiksvriendelijkheid van je website is essentieel. Laat dit niet aan het toeval over. Usability testing is een belangrijke stap voor je website live gaat, maar ook nadien kan een dergelijk onderzoek bijdragen aan optimalisaties. Dankzij een gebruiksvriendelijkheidstest kan je de website door de ogen van anderen zien. De pijnpunten worden op tafel gelegd en opportuniteiten bieden zich aan. Een kans die onze digitale architecten met beide handen grijpen.
Is jouw website klaar voor de toekomst? De checklist!
- Weerspiegelt je website wie je bent als bedrijf?
- Is je website jonger dan 5 jaar?
- Wordt je website regelmatig geoptimaliseerd?
- Is je website mobile friendly?
- Gebruik jij al Google Analytics 4 op je website?
- Track je gewenste acties op je website?
- Hou jij rekening met de kunst van SEO?
- Herken jij één of meer webtrends van 2022 in jouw website?
Overal “ja”? Proficiat! Jouw website is helemaal klaar voor de komende jaren! Blijf goed optimaliseren, want stilstaan is achteruit gaan.
Drie of meer keer “nee”? Dan is de kans groot dat jouw website een upgrade kan gebruiken.
“Nee” op de eerste vraag? Dan heb je zonder enige twijfel nood aan een nieuwe website.
Bekijk samen met onze experten de mogelijkheden voor jouw website.
Onze digitale architecten hebben heel wat technologische knowhow en analytische breinen in huis.

