Website optimaliseren: de 5 niveaus van de conversie piramide
Het doel van iedere website is uiteraard om zoveel mogelijk conversies binnen te halen, maar dat is makkelijker gezegd dan gedaan. Het is in eerste instantie belangrijk om bezoekers naar je website te krijgen, maar daarbij eindigt het niet. Dit is nog maar de start van een lange weg waarbij we de bezoekers richting conversie willen leiden. Hiervoor zetten we in op conversion rate optimization (CRO) om zo uit hetzelfde aantal bezoekers meer conversies te genereren. Om jouw website te optimaliseren voor conversie zijn er 5 niveaus waarmee je rekening moet houden.
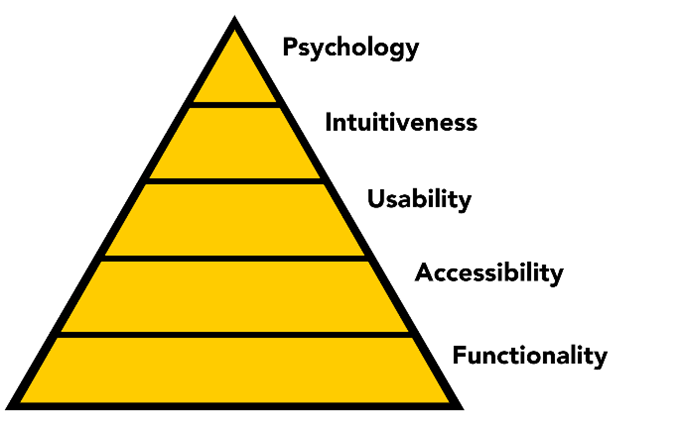
Wat zijn de 5 niveaus in de conversie piramide?
Je hebt er misschien nog niet van gehoord, maar er bestaat wel degelijk zoiets als een conversie piramide. Deze is ontwikkeld door Bryan Eisenberg en wordt ook wel de piramide van Eisenberg of de hiërarchie in conversies genoemd. In deze piramide zijn er verschillende lagen die bijdragen aan het optimaliseren van je website om zo meer conversies te genereren.

Deze lagen komen ook overeen met de behoeften die mensen hebben bij het gebruiken van je website. Hierbij is het belangrijk om te starten met de optimalisatie van het onderste niveau en zo door te gaan naar de hoger gelegen niveaus. Het zijn ook deze niveaus waarmee je rekening kan houden bij het uitvoeren van een website audit. Alles start namelijk met een grondige analyse van je website en de conversie piramide geeft je hiervoor een mooie leidraad.
1. Functionality
Het eerste niveau dat we kunnen optimaliseren om meer conversies te genereren is dat van functionality. Hier gaat het over de algemene technische werking van de website zoals bijvoorbeeld de mobiele laadtijd. Het lijkt misschien vanzelfsprekend, maar toch komen we nog heel vaak terecht op websites waarbij we te lang moeten wachten. Objectief gezien gaat het hier maar over enkele seconden, maar die extra seconden voelen voor ons veel te lang aan, want zoals ze zeggen ‘time is money’.
Vervolgens moet je ook controleren of alle knoppen en calls to action effectief werken en naar de juiste pagina leiden. Het zal je natuurlijk niet verbazen dat wanneer je knoppen nergens naartoe leiden, je bezoekers ook geen acties zullen ondernemen. Tenzij je met een enorm toegewijde bezoeker zit, zal niemand de moeite doen om toch nog heel je website te gaan doorspitten op zoek naar die ene specifieke pagina.
2. Accessibility
Wanneer op vlak van functionality alles goed werkt, kan er gekeken worden om conversies te optimaliseren door in te zetten op accessibility. Tegenwoordig zijn er heel wat websites waarbij het merendeel van de bezoekers mobiel surft, misschien ben jij zelf deze blog aan het lezen op je mobiele telefoon. Kijk dus zeker ook eens na of je website hiervoor geoptimaliseerd is. Er is niets zo vervelend als foto’s die je hele scherm innemen en teksten die niet meer duidelijk te lezen zijn.
Om deze leesbaarheid te verbeteren, let je er best op dat er duidelijk contrast zit tussen je achtergrondkleur en de kleur van je tekst. Hou er ook rekening mee dat je teksten leesbaar moeten zijn voor mensen met kleurenblindheid. Je kan niet verwachten dat iemand conversies gaat uitvoeren op je website wanneer hij niet kan lezen wat je aanbiedt. Ook ervoor zorgen dat je website bezocht kan worden in de gewenste taal van de bezoeker kan de conversie doen stijgen.
Voltooi deze 5 checks om de leesbaarheid te evalueren:
- Font size is minstens 16px
- Begin een nieuwe paragraaf om de 3 à 4 regels
- Titels zijn conclusies van paragrafen
- Smalle kolommen lezen beter (maak regellengte max. 70 karakters lang)
- Links uitgelijnde tekst leest het gemakkelijkst
3. Usability
Vervolgens bekijken we de gebruiksvriendelijkheid of usability van de website. Hierbij gaat het erom om zo min mogelijk frustraties te creëren bij je gebruiker. Want hoe meer frustratie iemand heeft tijdens zijn bezoek aan je website, hoe minder kans op conversie. Als eerste is het belangrijk dat alles vlot gevonden kan worden op de website. Enkele best practices voor UX design zijn bijvoorbeeld om je navigatiebalk bovenaan te zetten, om je contact-knop en zoekbalk rechtsboven te zetten en je logo linksboven.

Ook het bewaren van de gegevens die een bezoeker reeds invulde op een formulier kan conversie verhogen. Beeld je maar eens in dat je net 2 minuten hebt besteed aan het invullen van een formulier (opnieuw: time is money). Dan wil je even nog iets controleren op de vorige pagina en ja hoor, al de invulvelden zijn weer leeg.
De kans is er dat bezoekers hierna gewoon afhaken. Zorg er dus voor dat wanneer de bezoeker een stap teruggaat, de reeds ingevulde gegevens ook effectief blijven staan. Om na te gaan of jouw website gebruiksvriendelijk is, kan je enkele bezoekers een usability test laten uitvoeren. Op die manier kan je mogelijke problemen of opportuniteiten voor verbetering ontdekken.
4. Intuitiveness
Om de website te optimaliseren voor conversie is het belangrijk dat je de bezoeker stimuleert de volgende stap te nemen. Hierbij hou je rekening met wat een bezoeker intuïtief zou doen; waar gaat hij als eerste op zoek naar het winkelmandje en waar verwacht hij informatie over de levertermijn te vinden? Wanneer dit niet gevonden kan worden op de verwachte plaatsen, zorgt dit opnieuw voor frustratie. Je kan altijd eens gaan kijken hoe andere bedrijven dit doen. Als iedereen zijn winkelmandje rechts bovenaan zet, hoef jij niet het wiel heruit te vinden door dit links onderaan te zetten.
Zorg ook dat de copy die je op je knoppen zet overeenkomt met de actie die eruit volgt. Zo heeft Zalando bijvoorbeeld een knop met de copy ‘bestel nu’, maar eigenlijk voeg je hiermee gewoon je artikel toe aan je winkelmandje. Voor velen is Zalando natuurlijk al een vertrouwde website, maar als je deze knop ziet staan op een onbekende website, kan het voor onzekerheid zorgen.
5. Psychology
Eens je klaar bent met het optimaliseren van de onderste vier niveaus kan je inzetten op de psychologische principes. Om hier te optimaliseren voor conversie wordt er rekening gehouden met de 7 principes van Cialdini en andere principes uit de gedragspsychologie. We moeten er ons natuurlijk van bewust zijn dat bezoekers zelden meteen tot conversie over gaan, maar ook hier biedt de psychologie een oplossing. Door gebruik te maken van lead magnets zetten we in op het principe van ‘wederkerigheid’. Hiermee verzamelen we gegevens van potentiële klanten die we later weer kunnen gaan retargeten.
Welke conversie optimalisaties voer je als eerste door?
Na het analyseren van elk niveau in de conversie piramide ben je hoogstwaarschijnlijk op enkele problemen gestuit. Hoe ga je deze problemen nu verder aanpakken? Op dit moment heb je de keuze tussen 2 acties: ofwel voer je meteen de optimalisatie uit ofwel test je of een verandering wel effectief voor meer conversie zou zorgen.

We kunnen dit testen door middel van A/B-testen. Hierbij worden er 2 varianten van een bepaalde websitepagina onderzocht. De 2 websitepagina’s zullen dan helemaal hetzelfde zijn met uitzondering van het element dat je wilt testen, bijvoorbeeld de kleur van je call to action knop. De ene helft van je bezoekers zal variant 1 te zien krijgen (de website zoals ze nu is) terwijl de andere helft variant 2 te zien krijgt (bv. de website met een aangepaste knop). Later kan je dan vergelijken of variant 2 al dan niet tot meer conversies heeft geleid.
Maar wanneer voer je meteen uit en wanneer test je? Hiervoor is een simpele vuistregel: hoe lager het niveau in de conversie piramide, hoe groter de kans dat je meteen kan uitvoeren. Het spreekt voor zich dat wanneer je website technische fouten bevat (functionality) je deze meteen kan oplossen. Ook de problemen op vlak van accessibility kunnen meteen doorgevoerd worden. Dit zijn quick wins waaruit we meteen voordeel kunnen halen.
Vanaf het niveau van usability en intuitiveness moet je steeds de afweging maken of je niet beter eerst test. Er zijn wel bepaalde best practices, maar deze zijn contextafhankelijk en daardoor niet per se van toepassing op jouw website. Wanneer er in deze gevallen een duidelijk probleem is en slechts één mogelijke oplossing, kan je het waarschijnlijk meteen uitvoeren. Zijn er meerdere oplossingen mogelijk of ben je niet zeker of het wel echt een probleem is, dan test je.
Het hoogste niveau van psychology test je best sowieso aangezien deze zowel een sterk positieve als negatieve impact op de conversie kunnen hebben afhankelijk van de specifieke situatie. Dit zijn vaak ook acties die je eerder zal implementeren op langere termijn. Het is ook belangrijk om te vermelden dat je website na een eerste analyse nooit klaar zal zijn. Er zullen continu bepaalde zaken naar boven komen die nog verder geoptimaliseerd kunnen worden. Vandaar dat het ook essentieel is om regelmatig eens een website audit uit te voeren.
Benieuwd hoe je jouw website kan optimaliseren voor conversie?
Wil jij ook jouw website optimaliseren voor een vlottere conversie, maar klinkt het je nog allemaal iets te ingewikkeld? Geen paniek, onze digitale marketeers starten met een grondige audit van jouw website en analyseren de belangrijkste problemen. Ze zijn op de hoogte van de best practices en weten als geen ander welke optimalisaties het best doorgevoerd worden. Aarzel dus zeker niet om ons te contacteren.
Bron: Bryon, J. (2018). Kill Your Conversion Killers with the Dexter Method(tm): A Pragmatic Approach to Conversion Optimization for E-Commerce. Books on Demand.